
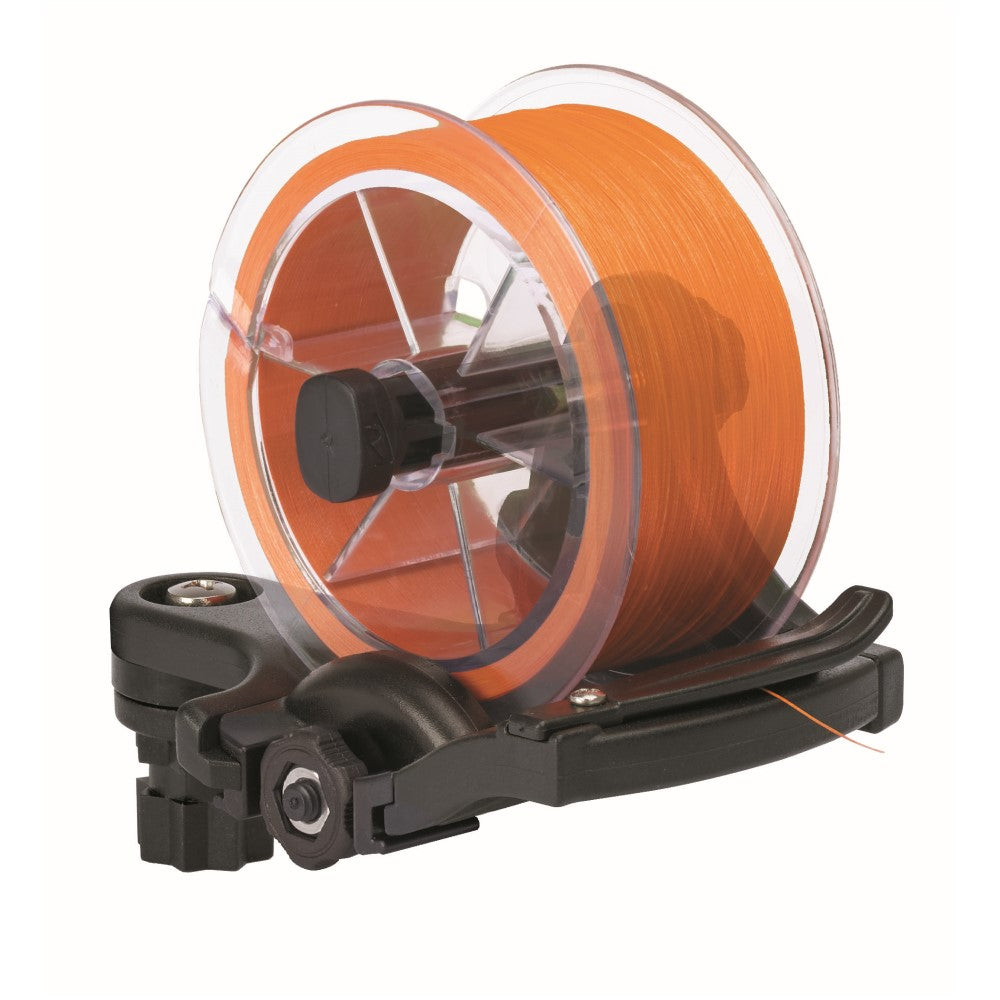
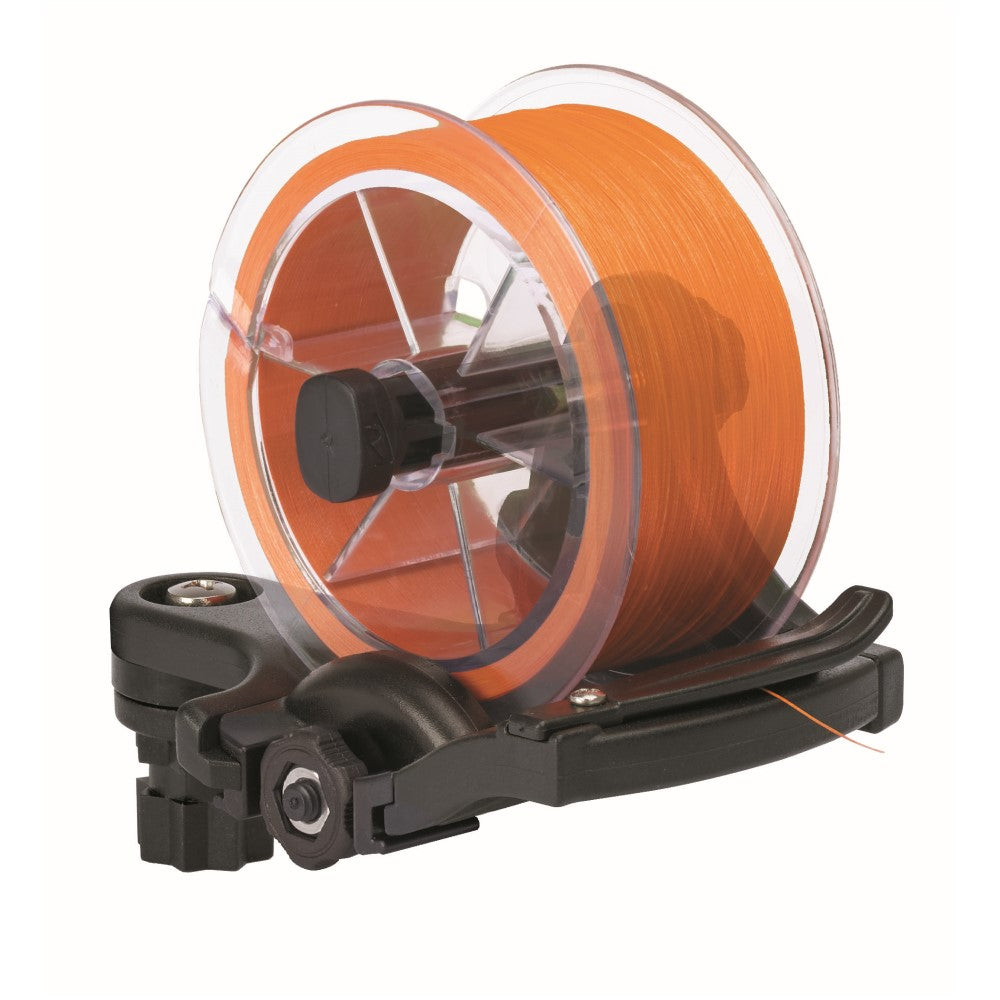
Railblaza Spooling Station - Fixed / Starport Mount
- The height-adjustable shaft means it is compatible with fishing line spools up to 50mm (2”) thick and a maximum diameter of 115 mm (4.5”)
- Integrated brake for adjustable spool tension
- Adjustable orientation allows for the spooling station to pivot and point to your rod tip
- Spool line retention clip to stop spool unravelling when not in use
- Fold back tether point to hold the spooling station closed. Ideal for folding away in a cupboard or locker
- Easily shift between boat kayak workshop or have multiple units for easy access wherever you are using StarPorts tracks or fixed mount.
The Spooling Station is an easy compact one-person solution to effortlessly re-spool your fishing reel. The fishing line Spooling Station Fixed or StarPort Mount is a device that is designed to help re-spool your line on the go in the boat or kayak and in the garage.
The Spooling Station has fully adjustable width and height to suit a wide range of spools. The integrated brake adds force to the spool to reduce the risk of major knots in the line. The pivoting base allows the Spooling Station to move freely and follow the movement at the tip of the rod.
RAILBLAZA Spooling Station Fixed or StarPort Mount version can be easily attached directly to a flat vertical surface with the supplied self-tapping screws. Also comes with a StarPort adapter making it compatible with all RAILBLAZA StarPort mounts. StarPort Mounts sold separately.
Spool Fit / Size Guide
- Maximum Spool Diameter: 110mm (4.3\")
- Maximum Spool Width: 51mm (2\")
- Minimum Spool Centre Hole Diameter: 16mm (0.6\")
Click to enlarge image